Adobe フォトショップ と ライトルーム, 野鳥写真画像フォトレタッチ、RAW現像
■ フォトショップで野鳥写真を次世代画像フォーマットWebPに一括変換
フォトショップで野鳥写真画像を次世代画像フォーマットWebP(ウェッピー)」にまとめて一括変換
フォトショップでJPEG画像を次世代画像フォーマット「WebP」に一括変換する簡単なスクリプトを作りました。
実は先日からホームページに掲載している画像のフォーマットを、JPEGから次世代画像フォーマットと言われる「WebP」に変更しています。
今回の画像形式の変更はフリーのソフトで変換したのですが、元々画質をかなり落として三種類のサイズに縮小してウェブページにアップロードしてあったJPEG画像をWebP画像に変換したので、かなり画質が低下しているだろうからいずれ元画像からやり直したいと思い、その再に柔軟に対応し易いようフォトショップでアクションやスクリプトを作成することにしました。フォトショップのスクリプトやアクションとはエクセルのマクロみたいなものでフォトショップの操作を自動化できるものです。
以前からフォトショップでJPEG画像を複数サイズにリサイズするスクリプトも作っていましたので、複数サイズのWebP画像にリサイズするスクリプトも作ろうと思っていますが、覚え書きの意味もあってまずは段階的に追加して行きたいと思います。
フォトショップ使用が前提ですが、よろしければ自己責任でご利用ください。
画像フォーマット「WebP」(ウェッピー)とは
WebP(ウェッピー)とは、Googleが開発した静止画像フォーマットのことで、拡張子は「.webp」です。画像のフォーマットにはJPEG、PING、GIF、TIFFなどありますが、写真画像の場合はJPEG形式が一般的です。
WebP(ウェッピー)は次世代画像フォーマットと言われ、JPEGやPNGに比べてファイルサイズが軽く、ウェブページの読み込み時間が短縮され、Webサイトの表示速度が改善されます。
ただ、WebPは2010年に発表され、Google Chromeに搭載されていましたが、他のブラウザでは表示できないため、普及が進みませんでした。しかし、2018年にPCの主要ブラウザであるFirefoxとMicrosoft EdgeがWebPに対応し、2020年にAppleのiOS14も対応することになり、現在はほぼ全てのブラウザで表示できるようになりました。
ブラウザ以外のソフトでは、私の場合、画像を閲覧する画像ビューアーは「IrfanView」を使っていますが、WebP画像の閲覧や保存にも対応しています。
フォトショップも少し前にWebP(ウェッピー)に対応しましたが、ライトルームクラシックは対応していません。ですからライトルームクラシックで現像したものを直接WebP形式で保存することはできません。ライトルームクラシックからフォトショップに移動してWebP形式で書き出すことは出来ますが、大量の画像を処理するには向かないと思います。実用的にはライトルームクラシックでJPEG書き出ししてWebP形式に変換するのが良いかと。
あと、私が使っている画像関係のソフトでは、リサイズソフト「藤 -Resizer- v3.8.0a」、ノイズ除去ソフト「Neat Image」は対応していません。また、「JPEGファイル切り出しプログラム buff」、これは当然のことながら対応していません。
まあ、これらの代わりはフォトショップで出来るので「IrfanView」が使えれば問題ありません。
WebPの特長やメリット
WebPの特長
画像品質を保ちつつファイルサイズを小さくできる
1670万色以上が使えるので写真も大丈夫。
透過やアニメーションにも対応。
JPEG形式は非可逆圧縮のみですが、WebP形式は非可逆圧縮/可逆圧縮どちらも使えます。
非可逆圧縮にする方が軽くなります。
WebPの長所
Webサイト表示にWebp形式を利用することで、さまざまなメリットが得られます。
PNGよりも約26%、JPEGよりも25~34%軽量。
SEO的に有利になる。
ページスピードの改善。
ユーザーエクスペリエンスの向上。
これまでは透過はPINGかGIF、アニメーションはGIFと限定されていたものが、WebP一つで対応できます。
非可逆圧縮時もアルファチャンネルに対応。
WebPの短所
対応していない画像関連ソフトがあること。
可逆圧縮なのか非可逆圧縮なのかが判断できない。
ところで野鳥のブログ運営されている方は画像のフォーマットは何をご利用でしょうか。
写真画像で一般的に使われているのはやはりJPEG形式です。
ネットで野鳥撮影の画像をアップされているサイトの画像のファイル形式をみても、やはり殆どJPEG形式です。
ブログサービスによってはWebPを使っているサイトも多いようですが、まだ、殆どJPEG形式のようです。
最近のウェブサイトの閲覧はモバイルが主体となっていますので、ページスピードが重要視されています。その対策として画像ファイルを軽くすることで表示スピードを早くするという方策がとられます。そうすることでユーザーエクスペリエンスの向上や離脱率の低下が期待できるわけです。
野鳥写真を掲載するウェブページの場合やはり写真がメインなので、画像ファイルサイズが大きくなりがちです。私などは「なりがち」なんてものではありませんが。
グーグルの「ページスピードインサイト」で計測しても、次世代画像フォーマットの使用を推奨されます。
ということで今回はこれまでにアップしている画像をJPEG形式からWebP形式に変更したわけですが、まずはフォトショップでJPEG画像をWebP形式に一括変換するスクリプトを掲載しました。画像サイズはそのままで縮小されません。
スクリプトのソースは以下の通りで何とか動いていますが、WebPの保存オプションオブジェクトというのが分からないので、本来の正解はわかりません。
まずはWebP形式に変換して保存するスクリプトを作成しました。ファイルの拡張子は.jsxです。
//JPEG→WebP一括変換スクリプト、縮小なし
var str=app.activeDocument.name;
str2 = str.replace( ".jpg","" );
//フォルダ作成
foldername = "C:\\Users\\ユーザー名\\Desktop\\WebP変換";
folderObj = new Folder(foldername);
folderObj.create();
var idsave = charIDToTypeID( "save" );
var desc10 = new ActionDescriptor();
var idAs = charIDToTypeID( "As " );
var desc11 = new ActionDescriptor();
var idQlty = charIDToTypeID( "Qlty" );
//画質
desc11.putInteger( idQlty, 30 );
var idWebPFormat = stringIDToTypeID( "WebPFormat" );
desc10.putObject( idAs, idWebPFormat, desc11 );
var idIn = charIDToTypeID( "In " );
desc10.putPath( idIn, new File( "/C/Users/ユーザー名/Desktop/WebP変換/" + str2 + ".webp" ) );
//セーブ
executeAction( idsave, desc10 );
//画像を閉じる
activeDocument.close(SaveOptions.DONOTSAVECHANGES);

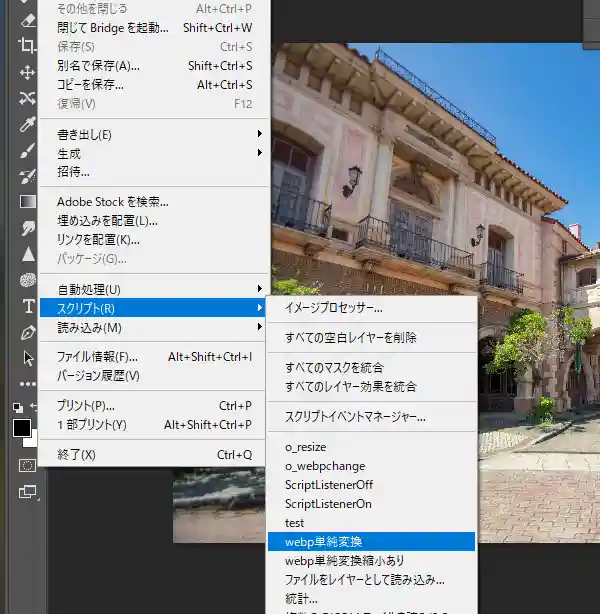
以上で作成したスクリプトをフォトショップのスクリプトフォルダに入れます。そうするとスクリプトメニューの一覧の中に作成したスクリプトが表示されるようになり選択できるようになります。

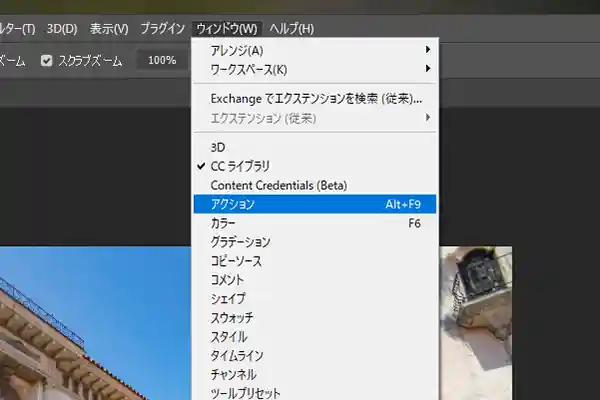
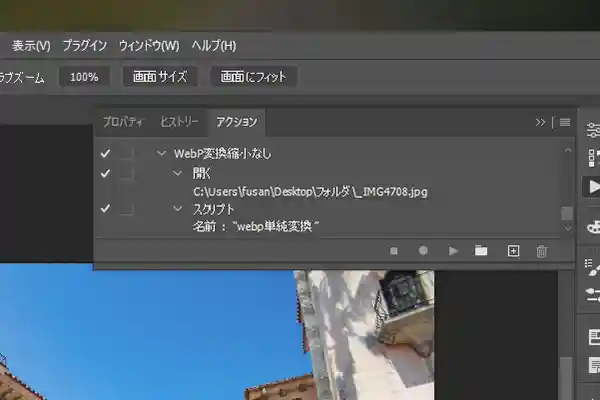
次にそのスクリプトをアクションに登録します。

アクションの登録はアクション名を設定して、新規で登録します

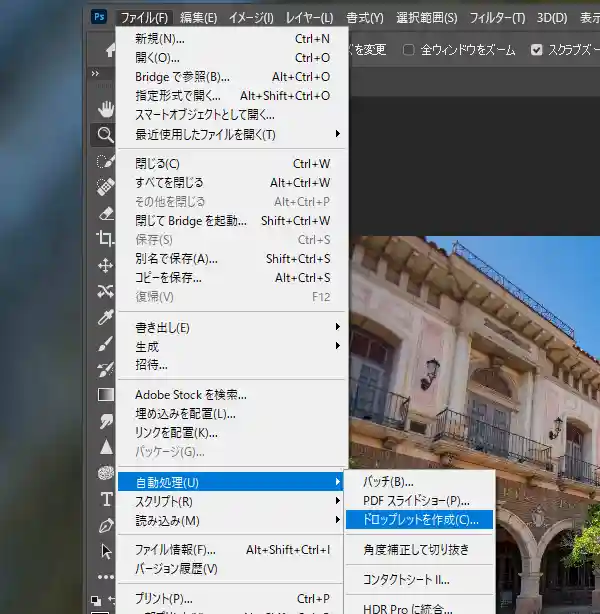
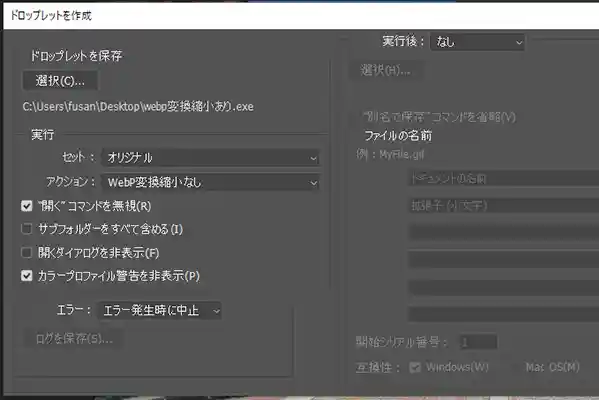
次はそのアクションをドロップレットでドラッグアンドドロップ使えるようアイコン作ります

「開くコマンドを無視」リチェック

デスクトップにアイコンが作成されます。
使い方はデスクトップに作成されたアイコンにJPEG画像(複数可)をドラッグアンドドロップします。
次にフォトショップが起動し、画像の読み込み、WebP変換保存を繰り返し、デスクトップに「WebP変換」というフォルダが作成され、そこにWebP画像を保存します。
今後縮小などスクリプトやアクションで自動化したものなど掲載して行く予定です。